Overview
Kalpafit is a fitness app launched to help individuals lead healthy and fit life covering all spectrums of Fitness.Our mantra is simple – Fitness for Everyone at all levels and by all mediums. We have covered all spectrums here – Mental, physical, spiritual, emotional, pscyhological, philosophical, sociological etc. that helps in achieving our sole mantra of #Fitnessforeveryone.
- + Branding
- + Design & Contents


Challenge
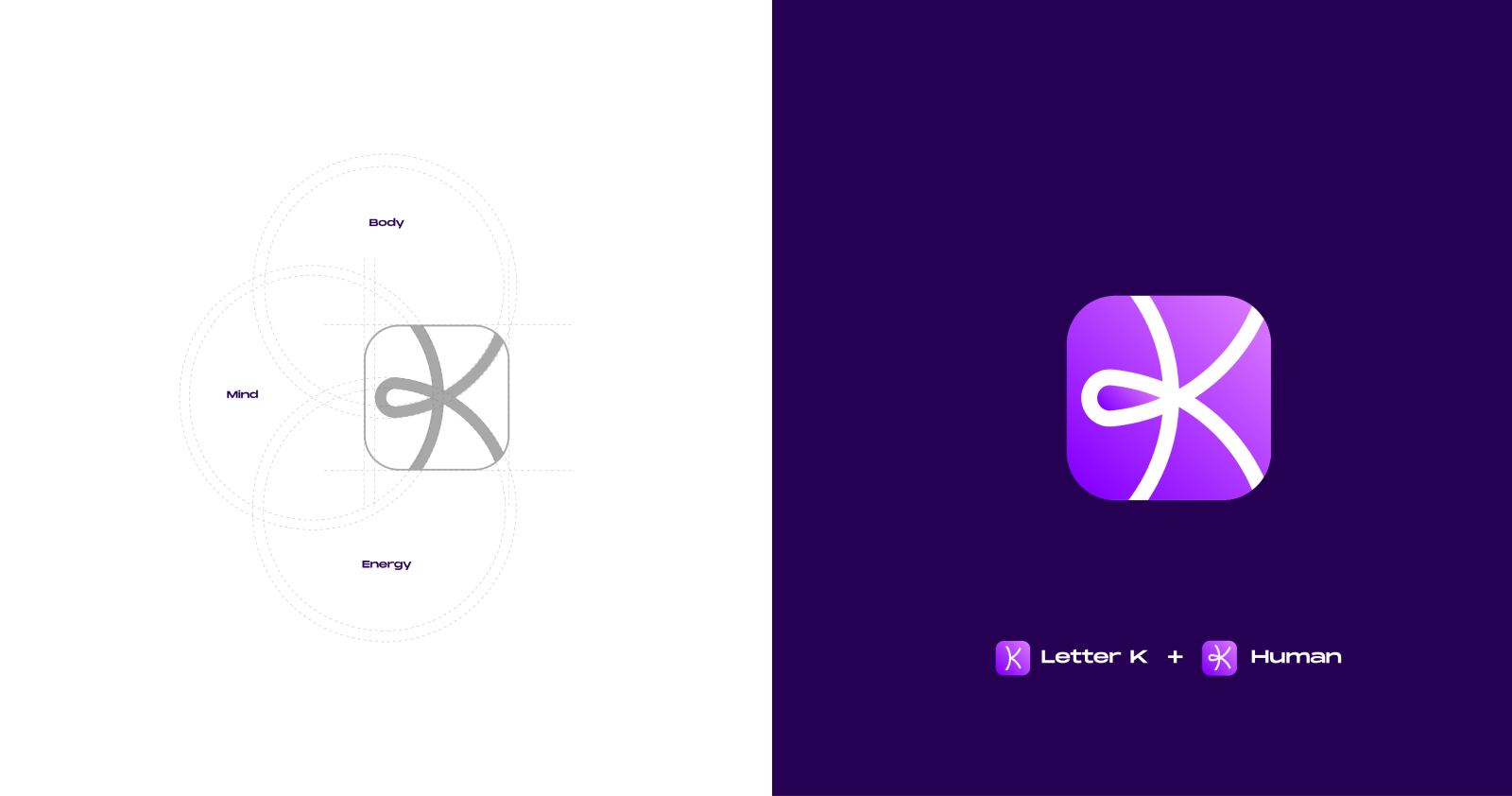
Our biggest challenge was to incorporate mind, body and soul content into one single unit in a way that reflects the vibe of enthusiasm as well as calmness. The branding colour selection was a tough choice as it needed to reflect feminism as women are a focused target audience and on the other hand, it shows up energy.

Solution
We came up with a strong colour palette that reflected peace, fun and thriving energy – Purple and black. The brand voice was designed to be interactive and casual to allow the target audience especially women to co-relate.


Featured Projects
Holobet
Holobet is a casino designed on a virtual reality platform, giving the target audience unique and holistic experience.


Waith
Waith.io perforated in the market to address the pain points of individuals, freelancers, entrepreneurs and SMEs.